1
難度
1
請寫一段 HTML, 這段 HTML 可以:
- 顯示一個連結, 連結文字為
新媒體內容與技術 - 連到本課程首頁 (
https://xinmeti.co)
2
難度
1
請寫一段 HTML, 這段 HTML 可以:
- 顯示這張圖片: https://xinmeti.co/assets/img/sample/sakura.gif
3
難度
2
請寫一段 HTML, 這段 HTML 可以:
- 顯示這個影片: https://xinmeti.co/assets/img/sample/sakura.webm
- 影片要能自動播放
影片可以使用 <video> 標籤載入,但因為我們沒有教過,所以你必須自己去查使用方式,比方說 這個網站 有簡單的說明,你也可以自行找查其它網站。
4
難度
1
請寫一行 HTML, 這行 HTML 可以正確表現出以下文字:
<x$©@*!?>
5
難度
2
請寫一段 HTML, 這段 HTML 滿足以下條件:
- 重現這張圖的內容 ( 不含邊框 ):

- 必須使用
ol,li與a標籤 - 連結均連至輔大首頁 (
https://www.fju.edu.tw)
6
難度
2
請寫一段 HTML, 這段 HTML 必須:
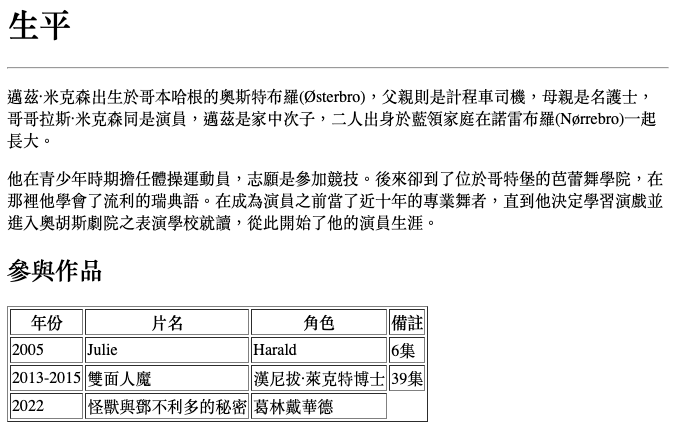
- 重現下圖排版:

- 中文需正確顯示
- 下列文字可供直接複製貼上
8
難度
1
請寫一個 DIV 標籤內含文字「Hello World」,並使用
inline style 將其樣式設定為:- 黑底白字
- 文字置中
- 文字上下有適當留空
下圖為範例結果:

9
難度
1
這裡有三個 <p> 標籤:
請完成下列:
- 將 p 標籤的樣式設定為:
- 寬度為 15%
- 黑色邊框, 樣式隨意
- 字體大小 2 em
- 三個 <p> 並列同一行,不換行
- 元素裡外的四周都留白 0.5em 寬
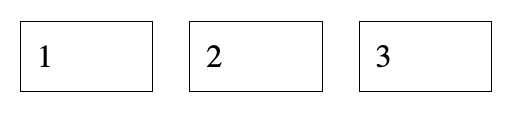
下圖為供參考的範例:
- 不使用
inline style而使用 <style> 標籤 - 測試時, <style> 寫在編輯器的 HTML 頁籤中, 而非 CSS 頁籤中
10
難度
1
我們想讓下面這段程式碼中的「WORLD」改變樣式,因此我們需要寫一段 CSS Selector 來指向他。請把這個 CSS Selector 寫出來。
11
難度
2
1. 下例共有五組標籤,分別有不同的顏色:
第一組
第二組
第三組
第四組
第五組
對應的 HTML+CSS 程式碼如下:
<div>red</div>
<div class="tag">orange</div>
<div class="link"><div>green</div></div>
<div class="link bold">blue</div>
<div id="myid" class="bold">purple</div>
<style type="text/css">
??? { color: red }
??? { color: orange }
??? { color: green }
??? { color: blue }
??? { color: purple }
</style>
但程式碼中問號 ( ??? ) 的部份遺失了。請你嘗試把這段程式碼修復,並把修好的程式碼貼到作答區。 ( 你只需依序將對應的 CSS Selector 寫出來即可。亦可以貼上完整程式碼 )
12
難度
2
請寫出一個 div 標籤內含文字「Hello World」,沒有任何特別樣式,唯滑鼠移至上方時,底色變紅。範例:
Hello World
13
難度
3
盡可能重製下例。你可以使用這兩個圖片:
- https://xinmeti.co/assets/img/midterm/coffin.gif ( 小圖 )
- https://xinmeti.co/assets/img/midterm/coffin2.gif ( 背景圖 )
14
難度
3
請使用
CSS Animation + box-shadow 嘗試重製下例。15
難度
4
請嘗試用 HTML + CSS 重製下圖:

注意以下事項:
- 必須使用
nth:childSelector - 為簡化問題, 答案的 HTML 部份已經先寫好了, 你可以直接拿去用, 如下:
16
難度
3
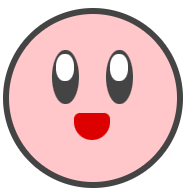
請使用 HTML + CSS 重製下圖

17
難度
4
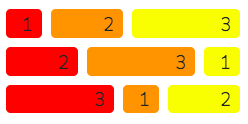
請使用 HTML + CSS 重製下圖所示之堆積長條圖:
- 色碼分別為 #f00, #f90, #fff
- 方塊中的數字即為該方塊之長度相對於其它方塊之比例

18
難度
4
請使用 HTML + CSS 重製下例動畫
19
難度
5
請盡可能重現下圖排版

20
難度
5
我們有教 CSS Transform, 但沒有教 CSS 3D Transform 。3D Transform 使用起來跟一般 Transform 一樣,並不困難。
比方說,你只要先準備一個 div 容器,設定透視的基本參數如:
perspective: 800px;
perspective-origin: center center;
接著就可以為容器內的元素設定 3D Transform 了。比方說, 3D 的旋轉語法如下,前三個數字代表旋轉軸的單位向量,最後一個數字代表角度:
transform: rotate3D(1,0,0,45deg);
以上的代碼都可以直接複製貼上,不需要修改就可以實現這個題目。那麼,請搭配這題的說明、使用 CSS Animation 實現下圖動畫效果:
A
B
C
D
參考的樣式數值為:
- 加容器,這題一共使用了 5 個 DIV。內部的四個 DIV 尺寸為 200px x 100px 。
- 動畫長度 1 秒。
- 請注意,滑鼠移至圖形上時,動畫需停下。你可以將 CSS 樣式 「animation-play-state」設定成「paused」來暫停動畫,而設定成「running」則讓動畫繼續執行。
儲存
總得分
