CSS 顯示樣式相關屬性
簡介
網頁中文字、標籤顯示除了單純隨著文字流排版以外 ( 例如這句話 ),還可以有很多不一樣的顯示方式。這些顯示方式可以透過 CSS 的 display 樣式來設定,例如,下例將 display 樣式的值設定為 inline:
簡單的說,display 樣式用來控制標籤在網頁中排版的方式。常見的值有以下幾種:
inline( 如文字一般排版 )none( 不顯示 )block( 如段落一般排版 )inline-block( 如文字一般,但可以設定長寬 )flex( 自動調整長寬 )
其它還有 table, table-cell, table-row, list-item 等,更詳細的列表可以參考這個連結,不過我相信你不會太想把他看完...
以下介紹幾種常見的顯式樣式。
inline 與 block
inline 顯示樣式即為一般文字的顯示樣式,順著文字閱讀的方向排版,你現在看到的這句話就是 inline 顯示樣式排版出來的文字。我們可以利用 CSS 控制文字的行高、字距、甚至方向等,但在此先略過不談。
此外,最常用的另一種模式為 block 顯示樣式,這種樣式下的標籤就像 <p> 標籤一樣,前後換行,而且寬度預設為整個畫面寬:
透過設定 width 與 height 樣式,我們可以改變此類區塊的大小:
試著搭配 display, width, height 與 background 樣式,利用 span 標籤實作做出下圖:(方塊大小分別是 100px x 100px, 200px x 100px, 100px x 200px )
inline-block
inline 顯示樣式的標籤無法指定長寬,若我們仍希望設定長寬該怎麼辦呢?可以使用 inline-block 樣式:
inline-block 標籤。none
若希望一個標籤完全不要顯示,則可以設定 none 樣式:
你可能會想說既然都不要顯示了,我們何必要把 HTML 寫到網頁中?其實是因為我們有可能會用程式控制開關顯示,因此 none 是相當實用的屬性值。
常見標籤的 display 樣式值
| 標籤名 | display 值 |
| a | inline |
| b | inline |
| img | inline-block ( 其實是 inline, 但 img 會被視為特例處理成 inline-block ) |
| p | block |
| div | block |
範例
為了進一步了解顯示模式,我們使用下面區塊做為範例:
inline div
inline-block div
block div
將上列三個區塊分別放到下面文章中,效果如下:
試著搭配使用 display、width、height 與 background 等樣式,實作出以下效果:
- 三個色塊分別是
inline、inline-block與block顯示模式 inline-block與block色塊的高度是5em。

排版相關樣式
以下表列常用的排版用樣式
| 樣式名 | 可能的值 | 用途 |
| line-height | 數值 | 行高,用以設定參考的 line box 高度。實際的 line box 高度仍會受內容物的影響 ( 如內容的 vertical align 即可能影響 ) |
| letter-spacing | 數值 | 字距。 |
| text-align | left center right justify | 水平對齊 |
| vertical-align | top / middle / baseline / bottom .. 等 | 垂直對齊 |
垂直對齊
vertical-align
由於 inline-block 高度可變,垂直對齊變成一個很重要的問題。下圖使用數個高度不同的 inline-block 製作出 bar chart ,並將 vertical-align 樣式設定為 bottom 讓 bar chart 有他該有的樣子:
使用 vertical-align 樣式來調整他們對齊的位置,可能的值有:
text-toptopbottomtext-bottommiddlebaseline數值px- 基於 baseline 的向上位移數值%或數值em- 基於 baseline 的向上位移, 以 line-height 為比例基準
要了解垂直對齊,就要清楚對齊的位置以及位置的定義。下圖簡單說明了各種值的對齊基準線的位置:

而設定了不同的值後,會依據值所對應的目標元素、上層元素基準來對齊。下表表列各種值對應的基準:
| 值 | 目標元素基準 | 上層元素基準 |
baseline | baseline | baseline |
middle | middle | baseline + x-height |
top | top | top ( line ) |
bottom | bottom | bottom ( line ) |
text-top | top | top ( content ) |
text-bottom | bottom | bottom ( content ) |
sub | baseline | baseline ( sub ) |
super | baseline | baseline ( super ) |
數值 | baseline + 數值 ( 正值朝上移 ) | baseline |
此外,inline-block 的 baseline 為內容中最後一個 line-box 的 baseline.
下例使用不同的 align 來對齊所有區塊:
試著搭配 display, width, height, vertical-align 與

水平對齊
text-align
相對垂直來說,水平對齊就比較簡單了,一次控制整個區塊的內容,透過 text-align 樣式設定靠左、靠右、置中或佔滿:
Technically, what hasLayout means is an element with hasLayout set to true is responsible for rendering itself and its children (combine that with a min-height and width, and you get something ...
Technically, what hasLayout means is an element with hasLayout set to true is responsible for rendering itself and its children (combine that with a min-height and width, and you get something ...
Technically, what hasLayout means is an element with hasLayout set to true is responsible for rendering itself and its children (combine that with a min-height and width, and you get something ...
Technically, what hasLayout means is an element with hasLayout set to true is responsible for rendering itself and its children (combine that with a min-height and width, and you get something ...
使用 text-align 試試不同的水平對齊吧!
區塊相關樣式
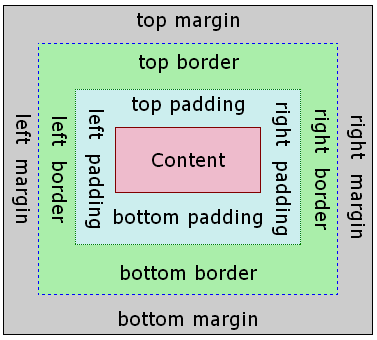
block 樣式的標籤除了本身的大小,亦可設定一些額外的樣式來定義區塊本身周圍的空間,其中包含:
margin- 區塊外與其它內容間的留白outline- 區塊外的邊線border- 區塊的邊框padding- 區塊內文與邊框間的留白
區塊邊界的模型可以參考這張圖來理解:

下面為一設定 margin 的 div 範例:
亦可依序針對上、右、下、左四個方位的留白設定數值:
或者,依序針對 上下、左右設定:
padding 、 border 或 border-radius 均遵循類似的原則。
試著利用 display 搭配 margin 與 padding 樣式來製作文中按鈕。
- 你可以使用
cursor: pointer樣式改變滑鼠遊標的圖示。試試看吧!
試著將以下的 HTML 加上 CSS,達成下圖效果。試著同時設定 outline、border、margin、padding 的值吧!
| 樣式名 | 可能的值 | 用途 |
| margin | 數值 | 邊緣留白的量。亦可用 margin-left, margin-right 等方式指定各別方向的邊緣留白。此留白位於區塊邊界之外。 若使用 auto ,留白會自動計算,這時可以用來達成置中的效果,例如將左右的 margin 都設為 auto: margin: 0 auto; |
| padding | 數值 | 邊緣留白的量。亦可用 padding-left, padding-right 等方式指定各別方向的邊緣留白。此留白位於區塊邊界之內。 |
| border-width | 數值 | 方塊的外框粗細。 |
| border-style | solid dashed dotted none | 外框樣式,可以是虛線、點等等不同樣式。 |
| border-color | 顏色 | 外框顏色。 |
border-left-width border-left-style border-left-color | 見右 | 左邊的外框樣式。將 left 改為 right, top, bottom 可設定相對應的邊框。 |
| border-radius | 數值 | 方塊圓角。若需要對四個角落分別設定,則可以寫四次,將依「左上」,「右上」,「左下」,「右下」的順序繪製。範例: <div style="width:40px;height:40px;border-radius:5px 10px 15px 20px"></div> 上例的結果: |
| border | width, style 與 color 的組合值。例如,1px solid #f000 | |
| outline | 類似 border,但在 border 外圍且不計入元素尺寸中。 | |
| box-shadow | 見右 | 區塊的陰影。基本設定的模式如下: [inset] [X位移] [Y位移] [模糊量] [擴大量] [顏色] 例如: box-shadow: 2px 2px 4px 4px #000 box-shadow: inset 2px 2px 4px 4px #000 若需要多組陰影,可藉由逗點分隔後設置: box-shadow: inset 2px 2px 4px 4px #000, 2px 2px 4px 4px #000 |
| box-sizing | border-box content-box | 指定寬高計算的方式.
|
首先先試做一方形區塊 ( 長寬 100px x 100px ),將其背景填滿灰色 (gray),如下例:
接著,依序做出下列邊框效果: